Have ideas?
This component is only used for Medicare. Please use the theme switcher to view the component with Medicare styles.
Guidance
For detailed information on the header contents, see this Confluence page.
For guidance on how to use the consistent header in a variety of scenarios, see the Additional Guidelines.
Usage
Implementers should create a div with the id of root and supply it with the required attributes(listed below), and import the correct Javascript and CSS files, which will attach the header to the div. A list of resources to import can be found in the entrypoints section of the asset-manifest.json file for each environment.
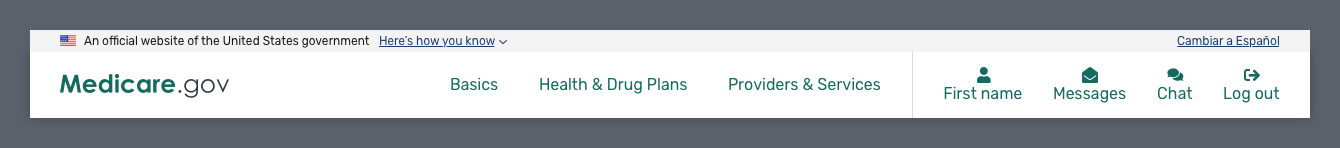
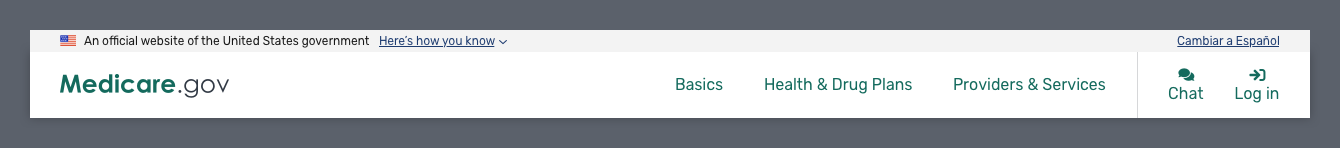
Authenticated and Guest Headers
Use the authenticated headers – named "Auth Headers" in the symbols – for scenarios where a user is logged in. The user's first name should appear in the menu item listed as "First name." Only the first letter of their name is capitalized.

Use the guest headers – named "Guest Headers" in the symbols – for scenarios where a user is not logged in. This is no customization when

Configuration Attributes
Below is a list of required attributes that are used to configure the Consistent Header:
- lang: "en" or "es".
- Default: english if no lang attribute is specified
- lang-toggle-link: this should be the URL an implementing site is already using to swap languages
- The language toggle link on the Consistent Header expects the complete path
- login-url: this is the url for users to login in to their account.
- Default login - Used for application teams that do not have a direct integrations established with SLSx team
- URL: [https://imp.medicare.gov/account/login]
- This will take benes to the default login page.
- Redirect after login: If applications would like to redirect users back to a specific page after login, then please contact the SLSx team to get setup. Full integration is not required just to utilize redirects. - SLSx: Client Onboarding Guide
- Application specific - Used by application teams that were provided specific login urls to use by the SLSx team.
- Default login - Used for application teams that do not have a direct integrations established with SLSx team
- logout-url: this is the url for users to logout
- Default logout url is set to [http://medicare.gov/sso/signout]. This will end the global session and any local sessions for the bene
- Teams can ensure that the redirect goes to a specific page after logout by appending the following parameters to the login url: ?redirect_uri=[URL]
- enable-live-chat: boolean value manages whether live chat is enabled or not
- live-chat-viewpage: passes the view_page value whenever the live chat is opened up
- enable-message-center: boolean value manages whether live chat is enabled or not.
- Default: the default value is set to false
- headerType (optional): Allows teams to pass certain header types based on their needs
- If the attribute is not included, the MAX header with the config attributes being used the same way they have been.
- headerType = ‘MAX’ then the MAX header with the config attributes being used the same way they have been.
- headerType = ‘CSR’ and
beneficiary={name:'Stephen'}then the CSR header should be displayed along with the name “Stephen” displayed.
- Active-nav-section (optional): designates where to show an underline within the CH menus to help the beneficiaries better understand “where they are” in terms of global navigation using the header.
- Default
- The header will detect whether or not the current page url matches any of the links in the Consistent Header. If there is a match, then the underline will remain on that CH menu selection after navigating to that new page.
- Bene clicks on Basics > Your Medicare Costs and navigates to https://imp.medicare.gov/your-medicare-costs
- On https://imp.medicare.gov/your-medicare-costs the Basics menu will be underlined
- If a page doesn’t match any of the links in the Consistent Header, then no underline will be shown in the menu.
- Passing active-nav-section configuration will override the default
- The header will detect whether or not the current page url matches any of the links in the Consistent Header. If there is a match, then the underline will remain on that CH menu selection after navigating to that new page.
- Manual configuration - Application teams can manually set where the underline show display in the Consistent Header to aid in navigation
- Pass the active-nav-section configuration AND the specific menu for the underline to show
- Consistent Header menu options are: “"basics", "health & drug plans", "providers & services", or "account"
- Passing active-nav-section configuration will override the default
- Pass the active-nav-section configuration AND the specific menu for the underline to show
- Default
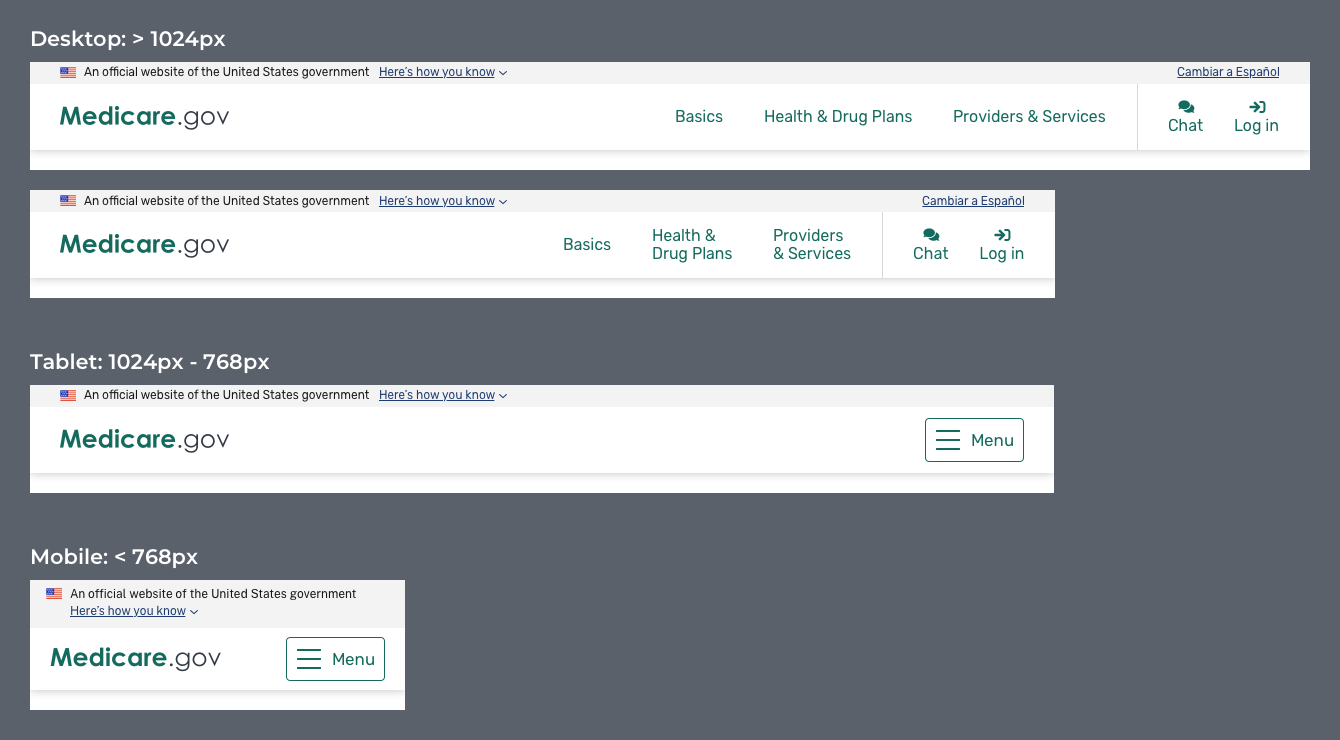
Breakpoints
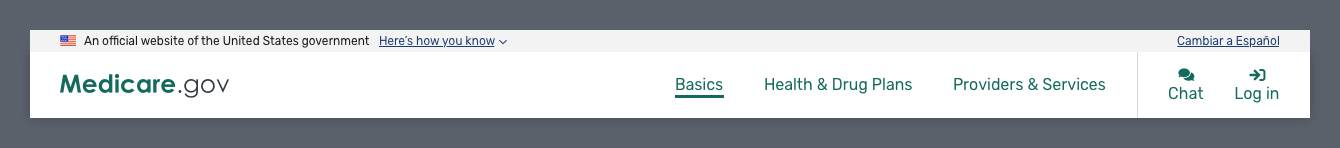
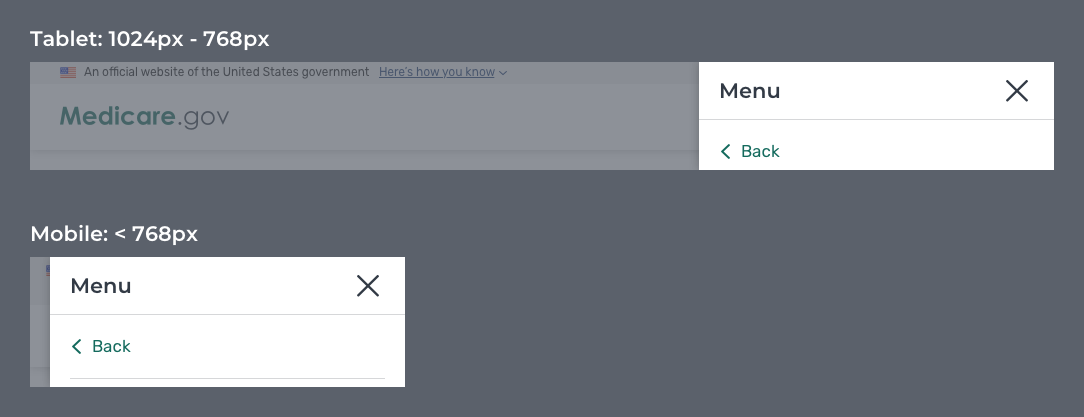
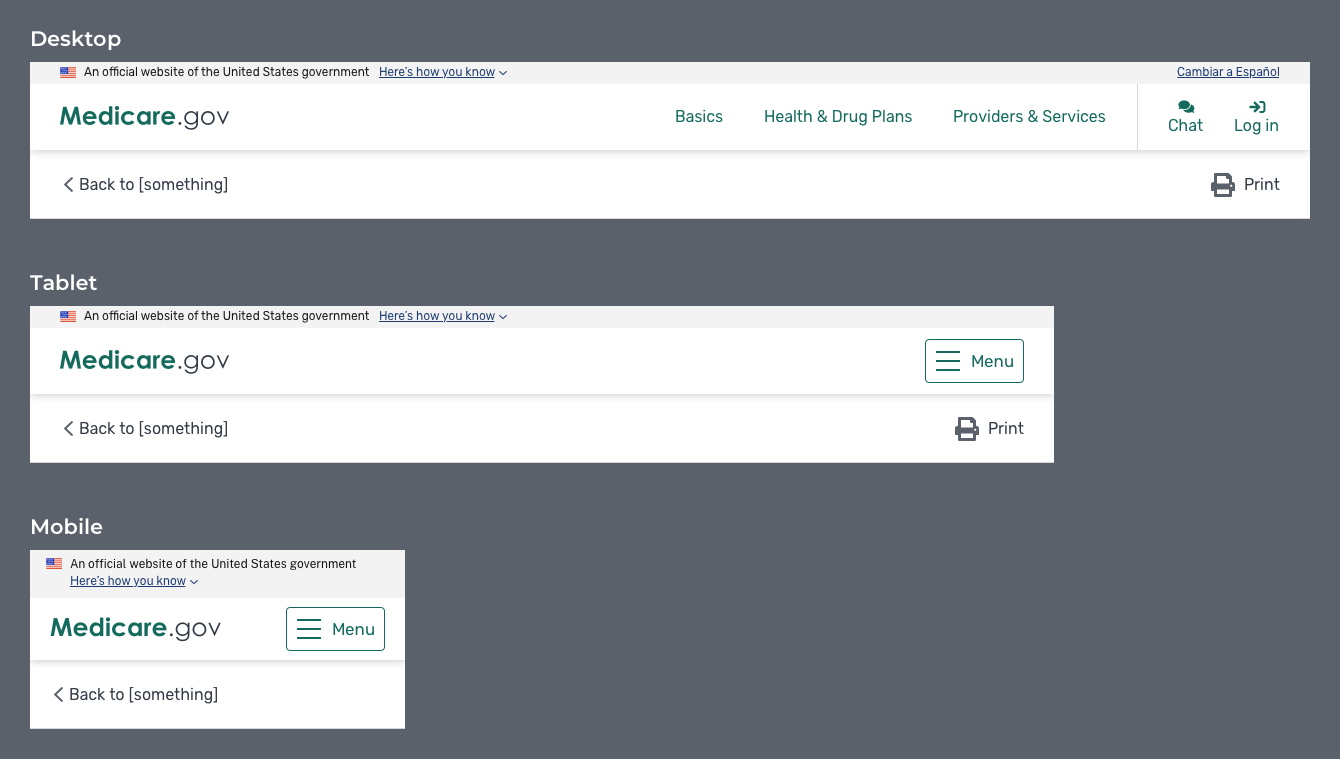
The Consistent Header has two breakpoints and three versions. At the lower range of the desktop size, the main menu items will break into two lines of text. The slide-out menus for the mobile and tablet ranges are the same.
- Desktop: >1024px
- Tablet: 1024px - 768px
- Mobile: <768px

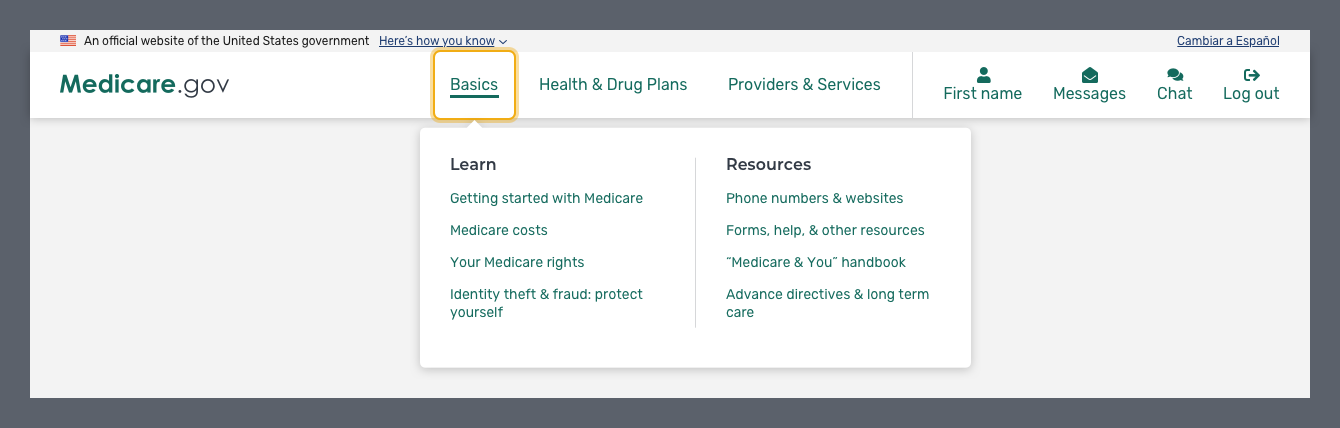
Dropdown Menus (Desktop Only)
With the exception of the Medicare.gov logo, Log in, and Log out; each of the menu items has a dropdown. Each dropdown menu is available as a symbol with the header included showing the focus state for the selected menu item.
Note: at initial launch, the Message menu item will take users to the legacy Message Center. Shortly after the consistent header is available across Medicare.gov, the new Message Center will be deployed.

Current Section Indicator (Desktop Only)
Based on where a user is on the site, an underline will display below the section label text. There is a symbol for every version of the header state provided.

Slide-out Menus (Tablet and Mobile Only)
Each of the slide-out menu symbols for tablet and mobile include the dark background and will scale to any screen size.

Z-index
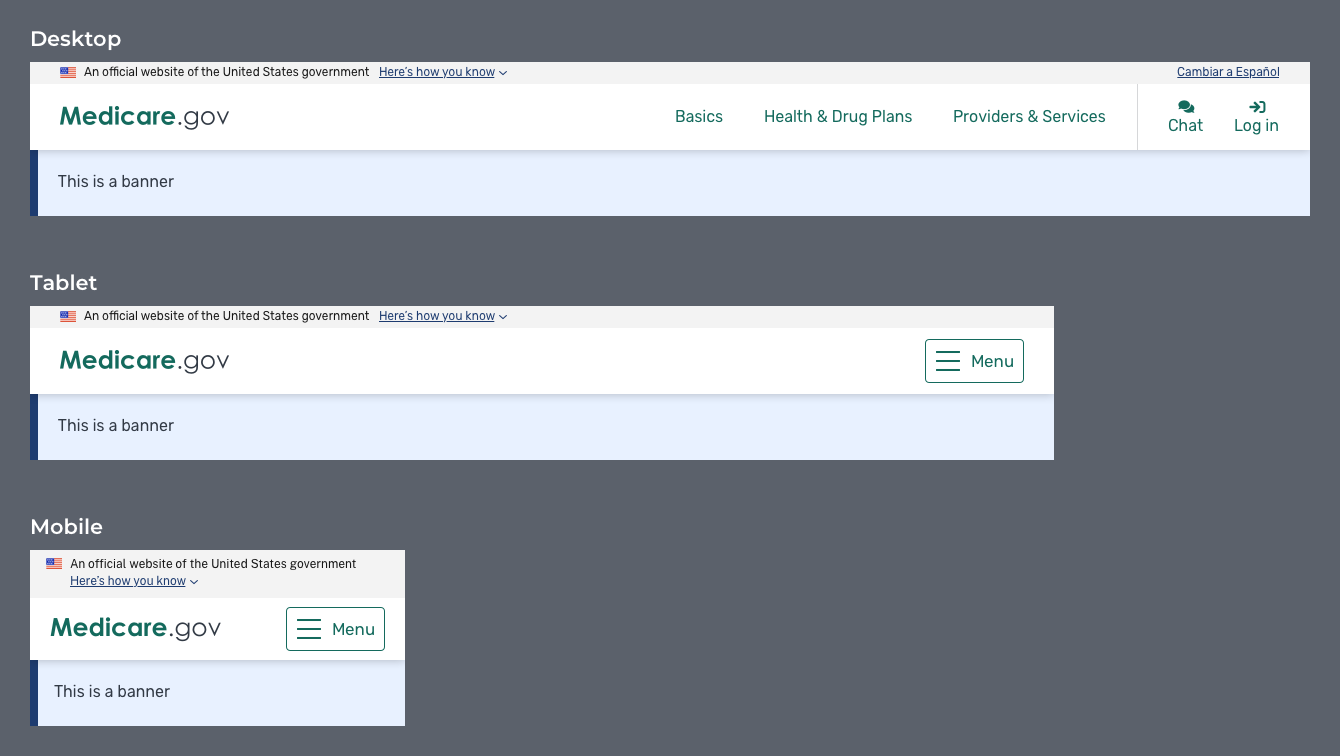
To ensure users always have, you'll need consider the z-index for the header. Components like modals and slide-out menus should display in front of the Consistent Header. While components like page-level banners, sub-navigation should display behind the Consistent Header. Most of the sections below show examples of how the header should render relative to other elements.
Sub-navigation
Sub-navigation menu items should display below and behind the Consistent Header.

Page-level messages and banners
Page-level messages and banners should display below and behind the Consistent Header.

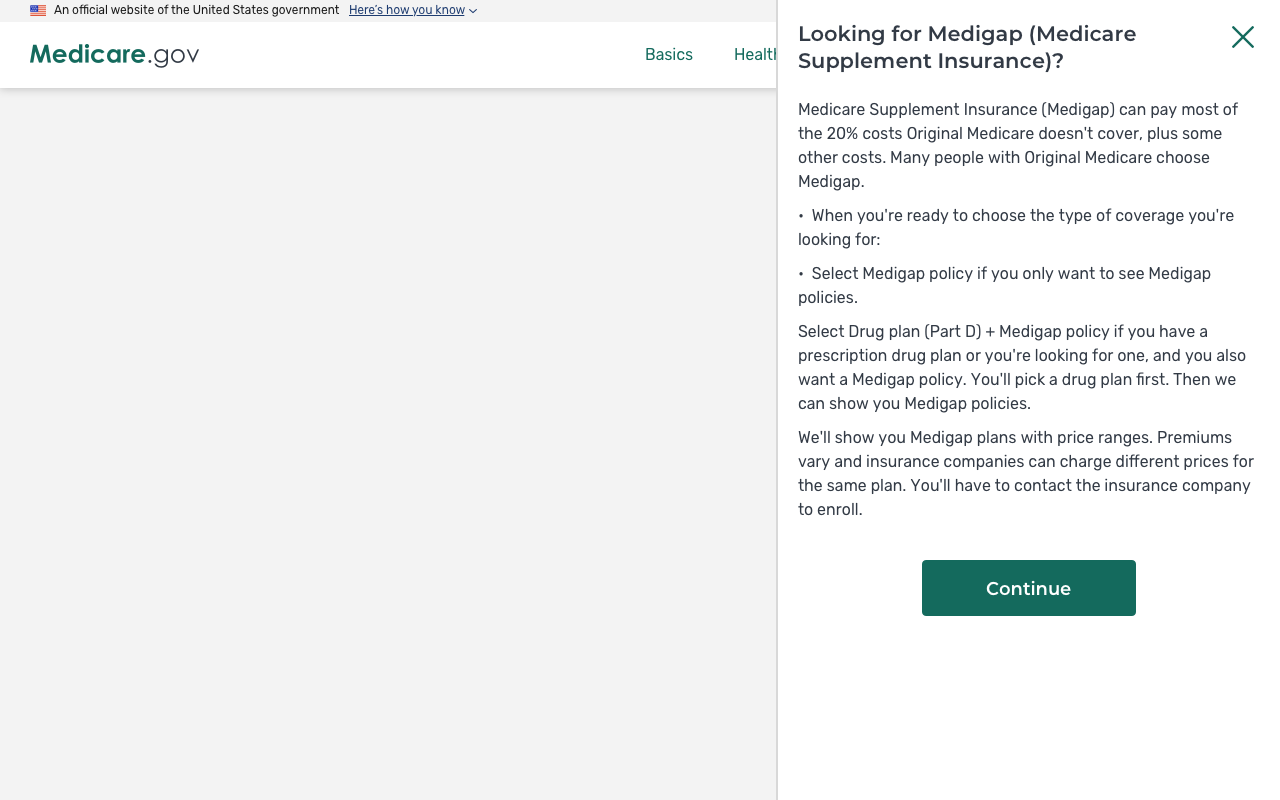
Side-out drawers
Slide-out drawers should display in front of the Consistent Header.

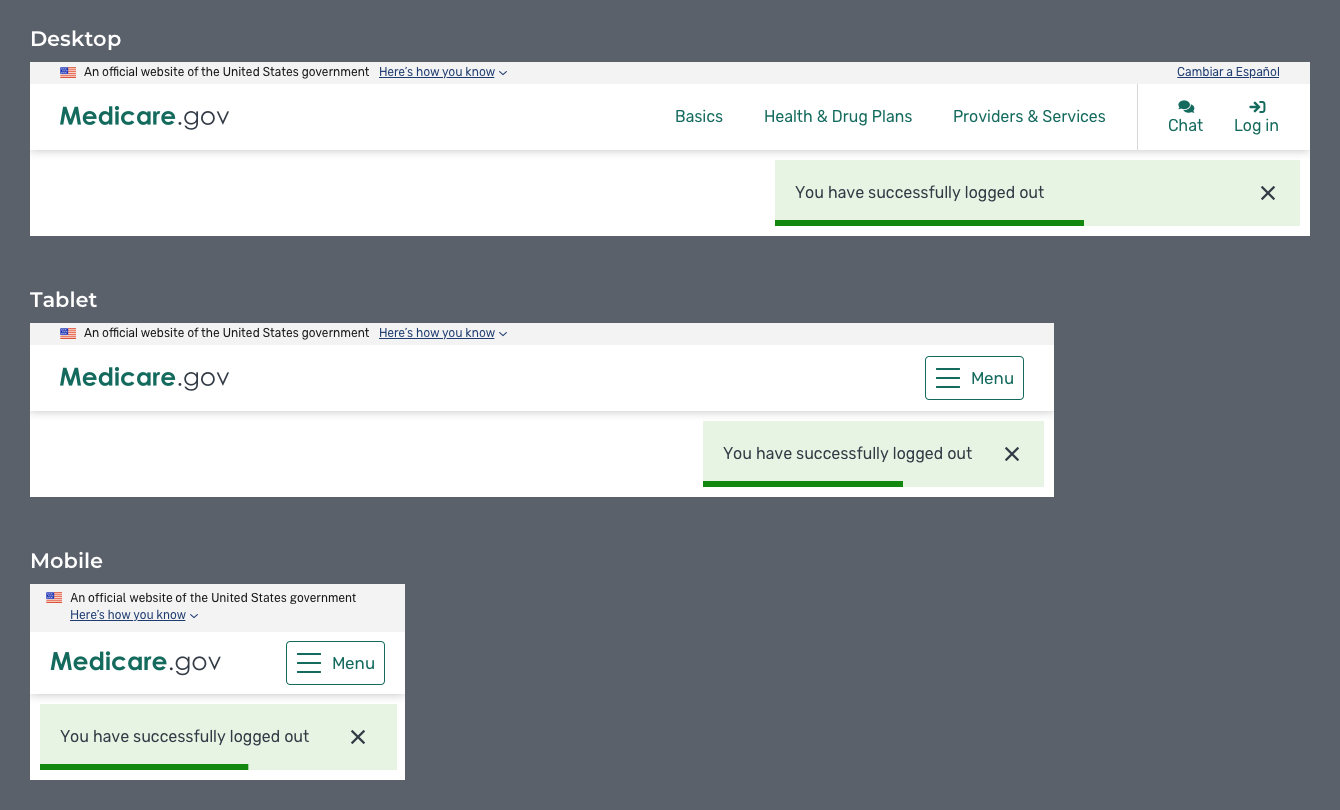
Toast notifications
Toast notifications should appear below the Medicare Header with a 10px top margin to prevent the toast notification from impacting navigation or any page-level messages or errors.

FAQ
- How do translations work for the header?
- Translations for the menu text is being performed manually through CMS.
- Whenever you set lang="es" on the #root div the header expects the lang-toggle-link to be pointed to the english version of the site. So you would have to provide a link to the english version of the site.
- Nothing else is needed on the translation front beyond the lang and lang-toggle-link
- Is there anything that teams need to do to ensure the proper authenticated\unauth header is displayed to the user?
- No, there should not be anything that needs to be done from an integration standpoint for the header know the auth\unauth status of the user and this display the proper version of the header.
Accessibility
The Medicare.gov header has been tested against, and meets, the WCAG 2.1 standard for accessibility.
- The header includes the Skip Nav component.
- The header includes the USA-banner component. Read more about testing USA Banner’s accessibility.
- The header includes the Medicare.gov logo. Read more about testing the logo’s accessibility.
Accessibility testing
Screen reader testing
When using a screen reader:
- Screen reader announces each interactive element with its type (link or button) and content.
- Screen reader announces collapsed and expanded states. For example, when you first access USA Banner’s “Here’s how you know” button while using a screen reader, the screen reader announces that it is “collapsed.” When activated, the screen reader announces “expanded.”
- Screen reader announces the logo as image and link, and the link’s destination.
Keyboard testing
When navigating with a keyboard:
- Use the
Tabkey to move forward andShift+Tabto move backward through interactive elements. - Confirm that focus is clearly visible on each interactive element.
Code
HTML
The following example shows what the div element should look like before importing the scripts:
<div
id="root"
lang="en"
lang-toggle-link="your-language-toggle-link-here"
login-url="login-url"
logout-url="logout-url"
enable-live-chat="true"
></div>
JS
Implementers should load the JavaScript and CSS files programmatically from the asset-manifest.json in order to get the latest versions whenever they become available. Here's an example of how to do that in the imp environment, using jQuery.
loadFilesFromManifest('https://frontend.imp.medicare.gov/', 'asset-manifest.json');
//Gets and parses the entrypoints node of the asset manifest file
function loadFilesFromManifest(rootURL, manifest) {
var manifestURL = rootURL + manifest;
$.getJSON(manifestURL, function (json) {
importFilesFromArray(json.entrypoints, rootURL);
});
}
//Takes the provided array, parses it and loads
// all of the JS and CSS files based on their file extension
function importFilesFromArray(files, rootURL) {
for (var i = 0; i < files.length; i++) {
if (files[i].endsWith('.js')) importJSFile(rootURL + files[i]);
else if (files[i].endsWith('.css')) importCSSFile(rootURL + files[i]);
}
}
//Imports a single JS file
function importJSFile(url) {
var jsElement = document.createElement('script');
jsElement.src = url;
jsElement.type = 'text/javascript';
var head = document.head;
head.insertBefore(jsElement, head.childNodes[0]);
}
//Imports a single CSS file
function importCSSFile(url) {
var cssElement = document.createElement('link');
cssElement.href = url;
cssElement.rel = 'stylesheet';
cssElement.type = 'text/css';
var head = document.head;
head.insertBefore(cssElement, head.childNodes[0]);
}